
#Adobe xd responsive resize manual
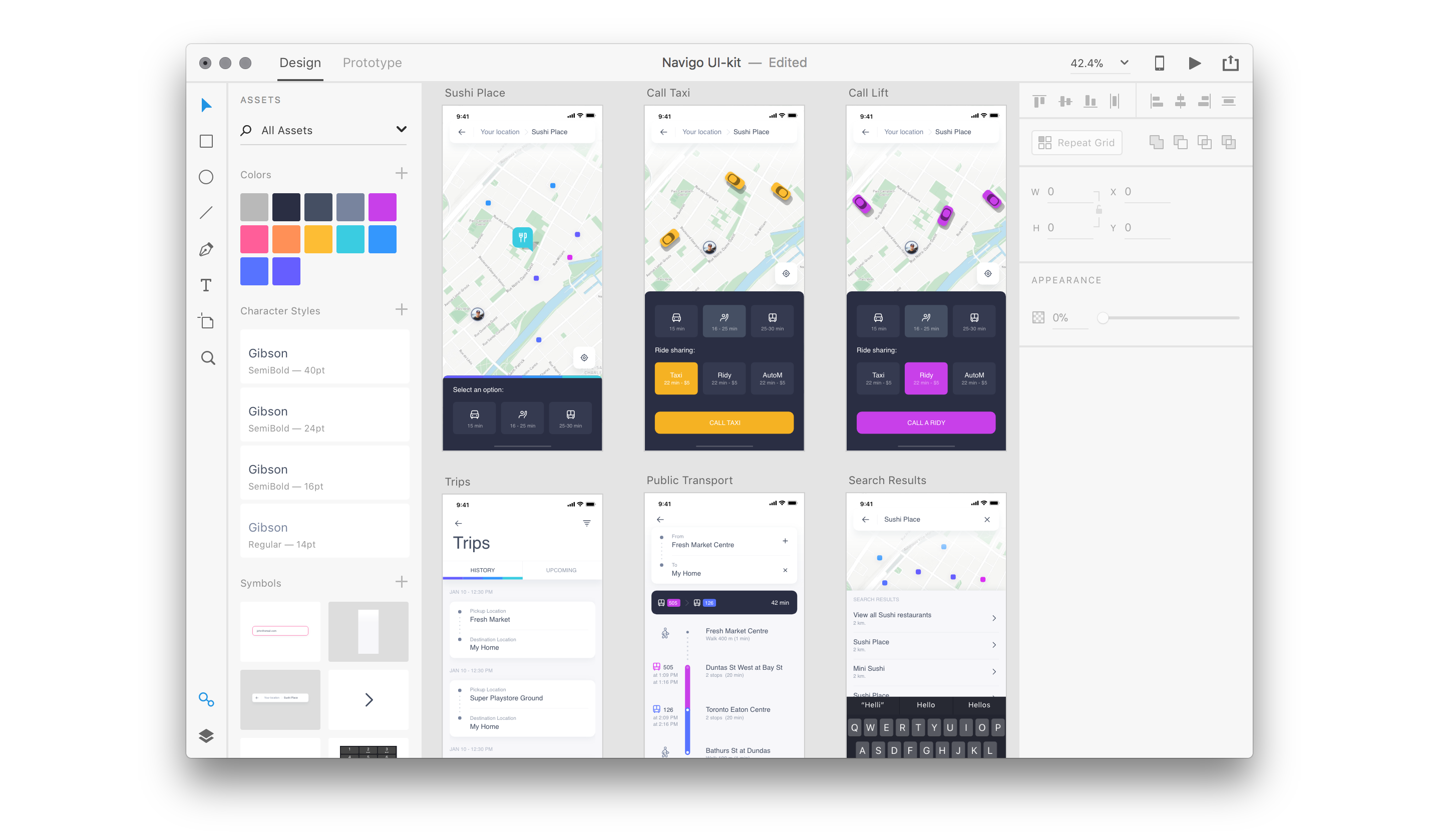
Override Adobe XD’s predictive technology by switching to manual mode and setting constraints yourself.Use groups as an easy way of establishing relationships between objects.To summarize, we’ve asked Hoyle for some dos and don’ts when using the new responsive resize feature in Adobe XD: The dos Side-by-side renders illustrating responsive resize functionality on a tablet versus a laptop screen. Your manual constraints will always override automatic constraints placed by XD. Just select the manual mode in the Property Inspector to manually edit the constraints that responsive resize has placed on objects.

If you’re not happy with the result, you can always edit the constraint rules manually, which enables you to explicitly determine how objects should behave when you resize the symbol, artboard, or group those layers are in. XD retains the grouped objects together by default, and allows you to establish a hierarchy in your projects. Responsive resize functionality in the latest Adobe XD update.īefore resizing, you can group similar objects to establish relationships between them. This means you don’t have to go through the cumbersome task of setting constraints in order to get a good result anymore, and can spend more time designing and experimenting with different layouts. The tool does so by analyzing the objects you have selected, their grouping structure, proximity to the edges of the parent group, and the layout information. When we studied the feature at Adobe, we realized there was a predictable pattern that we could use machine learning for,” he said.Īdobe XD now predicts which constraints you’re likely to set and automatically applies those constraints as objects are being resized, which saves a lot of time. In competitors’ products, designers also went from manually resizing each individual element to manually setting resizing constraints on each object, then resizing the object. The changes are with regard to different spatial relationships between elements.


“This process was very manual and tedious, especially when you consider that, generally, the layout of elements did not vary much from page to page. “We found that in order to design for responsive environments, designers working in XD were constantly duplicating elements, putting them on a different artboard, and adapting them to a new screen size,” said Hoyle Wang, product manager for Adobe XD, as he explained the reasoning behind the new addition.


 0 kommentar(er)
0 kommentar(er)
